L’agence Web Krysalidesign vous offre quelques clés pour bien comprendre la structure d’un site web vitrine et aider à la préparation du contenu. L’objectif est de proposer à vos visiteurs une expérience de navigation optimisée, tout en maximisant l’efficacité des actions de conversion.
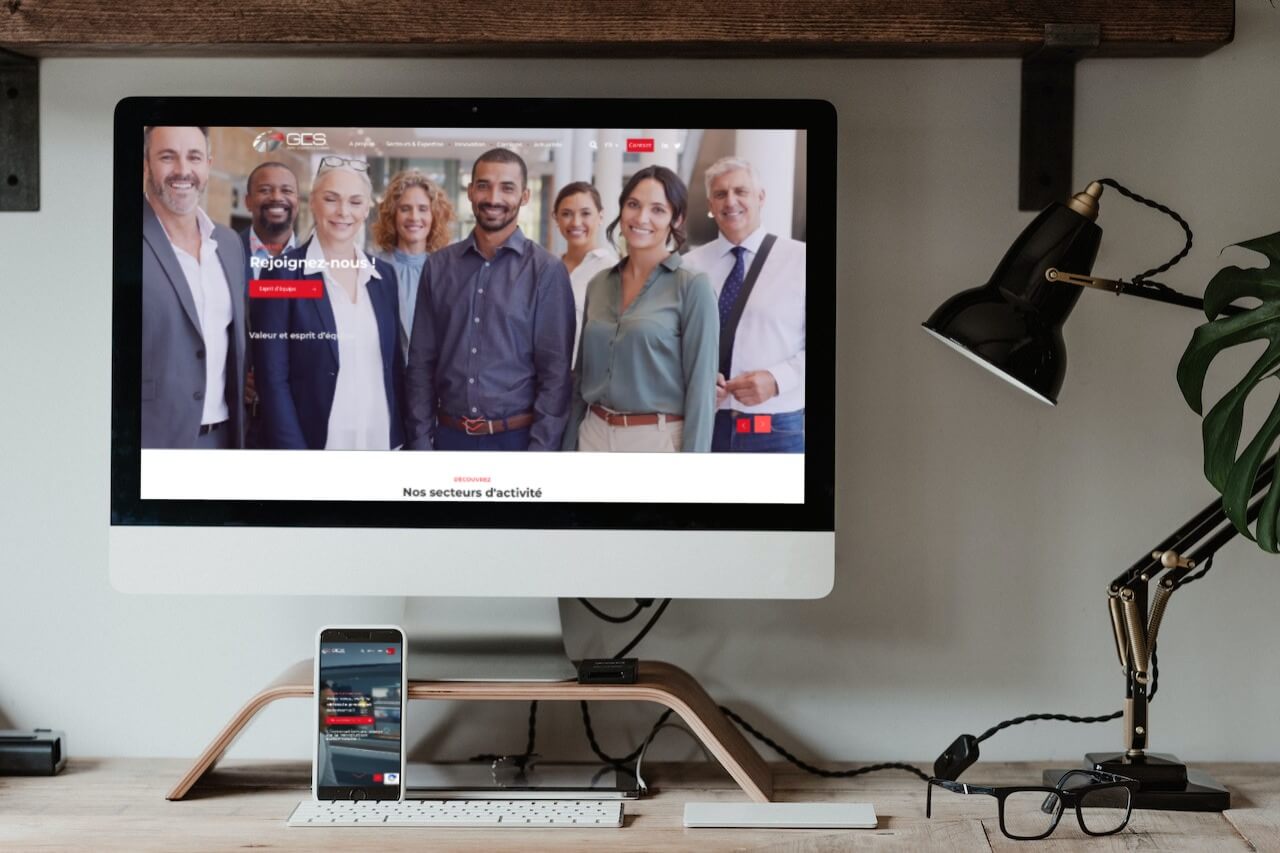
Contenu de l'en-tête
Il s’agit de zones que l’on retrouve généralement à l’identique sur toutes les pages du site, tout en haut des pages. On y place des éléments stratégiques et identitaires. Ci-dessous quelques exemples :

- Logo
- Slogan
- Menu de navigation
- Barre de recherche
- Sélecteur de langues
- Liens vers vos réseaux sociaux
- Coordonnées / contact
- Etc.
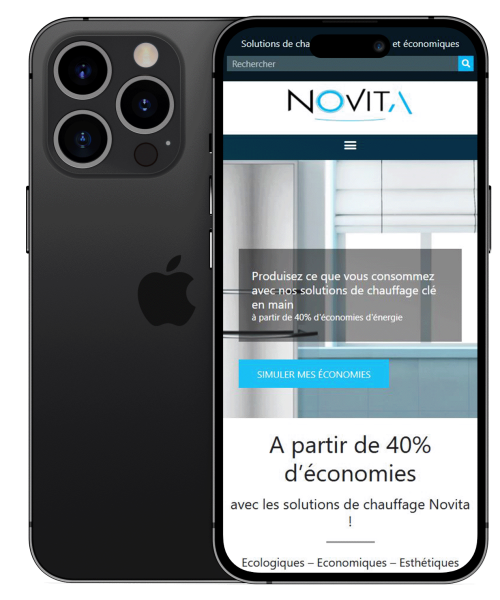
Contenu de la page d'accueil
La page d’accueil de votre site web est la plus stratégique. La plupart du temps, c’est la première page consultée par vos visiteurs, et c’est là qu’ils décident d’aller plus loin dans leur navigation, de vous contacter, ou d’aller voir ailleurs… De plus, le contenu de la page d’accueil a une importance renforcée pour Google dans le référencement naturel de votre site web.
Il est donc important de soigner cette page afin qu’elle répondre à toutes les questions que se posent vos visiteurs avant déclencher une action supplémentaire : quels types de prestations propose cette entreprise, qui est cette entreprise, est-ce que je peux faire confiance à cette entreprise, etc. Et bien sûr, à tout moment, si le client souhaite vous contacter ou aller chercher des infos complémentaires, des boutons doivent lui permettre de concrétiser son action à l’aide de bouton clairs, positionnés de manière stratégique.
Ci-dessous quelques exemple de types de contenus à positionner sur votre page d’accueil :

- Slider (diaporama interactif avec photo, texte et bouton)
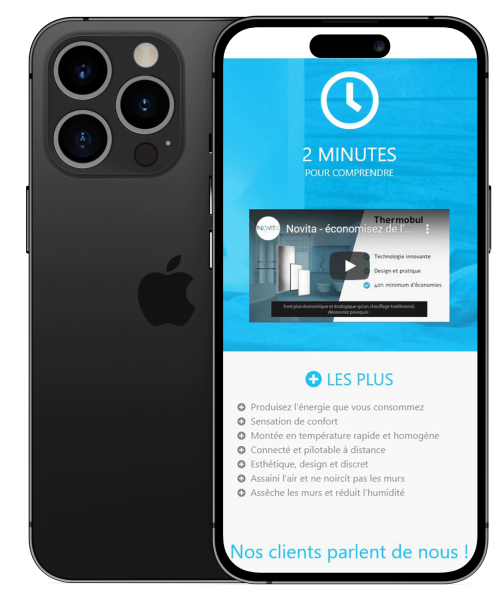
- Vos prestations/produits
- Présentation synthétique de votre entreprise (textes, photos, vidéos)
- Dernières actualités
- Infos pratiques
- Chiffres clés
- Carte Google de vos établissements
- Etc.
Contenu du pied de page
Comme pour l’en-tête, cette zone se retrouve à l’identique sur toutes les pages du site, tout en bas des pages. On y place des infos pratiques, légales, ou utiles pour aider à la navigation et au référencement. Par exemple : coordonnées complètes, plan d’accès, lien vers les réseaux sociaux, module d’inscription à la newsletter, liens vers les pages légales, liste de liens interne, mentions légales, formulaire de contact rapide, etc.
Arborescence
Afin de préparer vos contenus, il vous faudra une liste des exhaustive des pages de votre site, et les organiser en rubrique/sous rubriques afin de permettre à vos visiteurs d’arriver de la manière la plus simple et logique possible jusqu’aux informations que vous leur mettez à disposition. Comme dans un entonnoir, vous devez proposer une navigation qui descend des informations les plus généralement vers les informations les plus précises. Généralement, votre site, même petit, arrivera facilement à une dizaine de pages minimum. Ci-dessous quelques exemples de pages à prévoir. Il peut bien sûr y avoir des sous rubriques.

- Qui-sommes-nous ?
- La société
- Nos valeurs
- Pourquoi-nous ?
- Prestations
- Prestation 1
- Prestation 2
- Références
- Nos clients
- Nos réalisations
- Galerie de photos
- Partenaires
- Actualités
- Recrutement
- Contact
- Politique de confidentialité
- Mentions légales
- Etc.
Contenus des pages
Une fois la liste de vos pages établie (arborescence), nous vous conseillons d’appliquer la méthode suivante :
Créez un dossier par page, portant le nom de la page. Si vos pages sont organisées en rubriques et sous-rubriques, créez des dossiers et des sous-dossiers qui respectent la même logique.
Dans le dossier de chaque page, insérez :
- Un document Word comprenant le texte exhaustif à faire figurer dans la page.
Pour être efficace, une page devrait faire au minimum 300 à 500 mots. Idéalement, structurez vous pages en paragraphes de 100 à 150 mots minimum, comportant chacun un titre clair. - Toutes photos/vidéos dont vous disposez pour illustrer le contenu texte de la page.
Vous devez disposer des droits d’utilisation sur ces visuels. Si vous n’en avez pas, nous vous conseillons de les chercher en banque d’images (ex : adobe stock) ou de faire appel à un photographe professionnel. Fournissez les photos dans la plus grande qualité possible, non recadrées et pas coupées, pour nous laisser le plus de possibilités possible dans leur utilisation optimale. - Si votre page contient des documents téléchargeables, pensez à les ranger dans le dossier.
Pensez à réduire la taille des documents si ces derniers sont trop lourd (au delà de 8-10 Mo).
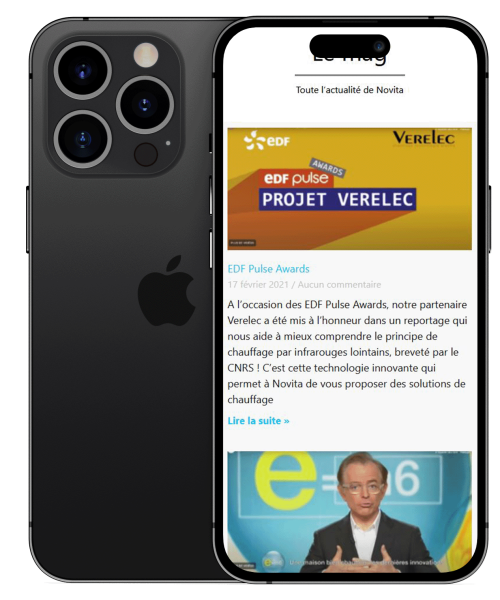
Actualités / Blog
Pour Google comme pour vos visiteurs, un site qui propose des actualités pertinentes et régulière aura tendance à être considéré comme plus crédible. En publiant 1 actualité par mois (ou plus si vous le souhaitez), vous améliorez vos chances de conversion auprès de vos visiteurs, tout en agissant concrètement pour améliorer votre référencement naturel (SEO). Par défaut, nos sites web vitrines incluent tous un dispositif d e gestion et publication des actualités :

- Extrait des 3 dernières actualités en page d’accueil
- Page « Actualités » rassemblant la liste de tous vos articles, organisés par catégories
- 1 page par actualité (nous créons généralement vos 3 premières pages d’actualité).
Tout pour vous contacter
Le retour sur investissement de votre site web passe en grande partie par sa capacité à déclencher des actions de conversion auprès de vos visiteurs : envoi d’un formulaire de contact, demande de devis, appel, visite dans vos locaux, etc. Et pour cela, il faudra fluidifier également la découverte de votre site afin que l’utilisateur puisse se convaincre au fil de son exploration que vous être l’entreprise dont il a besoin. L’ergonomie de votre site repose donc sur la bonne utilisation de « call to action » efficaces, mais aussi l’affichage clair des points de contact. Par exemple :

- Boutons d’appel à l’action
- Formulaires de contact
- Votre adresse
- Liste des vos points de vente
- Téléphone
- Horaires
- Liens internes d’information « en entonnoir »
- Etc.